Neste período, as aulas de aplicações informáticas tornaram-se cada vez melhores. Para o próximo esperamos que continuem a melhorar.
quinta-feira, 17 de dezembro de 2015
terça-feira, 15 de dezembro de 2015
CorelDraw
Etiquetas:
aula,
Edgar,
eminem,
fumaça,
fun times,
marshall mathers,
N.W.A,
naruto,
no pain no gain,
slim shady,
thuglife,
uchiha,
white guy from d12,
yolo
quinta-feira, 10 de dezembro de 2015
CorelDRAW..................................................
segunda-feira, 7 de dezembro de 2015
CorelDRAW...
Etiquetas:
#boasemana,
aula,
coreldraw,
futebol,
pião
quinta-feira, 3 de dezembro de 2015
segunda-feira, 23 de novembro de 2015
quinta-feira, 19 de novembro de 2015
Introdução ao Corel
Estivemos a explorar a aplicação CorelDRAWX4 e este foi o nosso primeiro trabalho:
Deveras uma obra prima!
Deveras uma obra prima!
quinta-feira, 12 de novembro de 2015
Caraterísticas das imagens vetoriais e bitmap
Existem duas técnicas bastante diferentes para a criação, armazenamento e processamento de imagens de computador: gráficos de bitmap e gráficos vetoriais.
Nesta mensagem vamos explicar as diferenças entre os arquivos e a forma como seus conteúdos são analisados, já que este é um dos princípios mais importantes quando se trabalha com gráficos em computador.
Gráficos de bitmap:
Os gráficos de bitmap são os tipos mais comuns e são compostos de pixels coloridos. Pixels são definidos como pequenos quadrados, de diferentes cores que, uma vez juntos formam uma imagem.
Ilustrações bitmap podem ser, por exemplo, fotos de natureza. Estas imagens possuem transição de tons de forma subtil e muitas vezes são compostas por milhões de cores. A dificuldade em trabalhar com os gráficos bitmap é que, ao ampliá-los, ocorre a perda de definição e uma diminuição considerável na qualidade.
Formatos de arquivos comuns de dados de imagem de bitmap incluem PSP, BMP, GIF, JPEG e PNG para o uso da Internet e TIFF para o uso de impressão.
 |
| Com a ampliação da imagem os pixels ficam evidentes. |
Gráficos em Vetor (ou vetoriais):
Os gráficos vetoriais, não são construídos por pixels (embora sejam exibidos na tela do computador como pixels). Eles são, na verdade, formados através de expressões matemáticas e as instruções inseridas produzem linhas, curvas e formas preenchidas. Logótipos de empresas são, muitas vezes, gráficos vetoriais e normalmente trabalhados com quantidade de cores limitadas, embora possam apresentam gradientes e sombreamento para produzir os mais sofisticados elementos.
Os gráficos vetoriais são geralmente muito menores em tamanho do que os gráficos de bitmap. Porém, se imagens bitmap são encaixadas dentro do vetor, o tamanho do arquivo geralmente será maior.
Compressão/técnicas de compressão com perdas e sem perdas
Compressão com perda de dados
Um método de compressão de dados é dito com perda quando a informação obtida após a descompressão é diferente da original (antes da compressão), mas suficientemente "parecida" para que seja de alguma forma útil. Este tipo de compressão é frequentemente utilizado para compactar áudio e vídeo para a internet. Opõe-se à compressão sem perda de dados.
Tipos de compressão com perda de dados:
Existem dois esquemas básicos de compressão com perda de dados:
- Em codecs de transformação, amostras de imagem ou som são tomadas, cortadas em segmentos pequenos, transformadas em um novo espaço de base, e quantizadas. Os valores quantizados resultantes são então codificados.
- Em codecs de previsão, dados codificados anteriores ou subsequentes são usados para prever a atual amostra de som ou quadro de imagem. A diferença entre os dados previstos e os reais, junto com qualquer informação extra necessária para reproduzir a previsão, é então quantizada e codificada.
Em alguns sistemas as duas técnicas são combinadas, com codecs de transformação sendo usados para comprimir os sinais diferenciais gerados pelo estágio de previsão.
O termo compressão sem perda de dados refere-se a métodos de compressão de dados aplicados por algoritmos em que a informação obtida após a descompressão é idêntica à informação original (antes de ser comprimida), em oposição à compressão com perda de dados.
Tipos de compressão sem perda de dados:
- som/áudio
- Apple Lossless - ALAC (Apple Lossless Audio Codec)
- Direct Stream Transfer - DST
- Free Lossless Audio Codec - FLAC
- imagens fixas
- ABO (Adaptive Binary Optimization)
- GIF - graphic Interchange Format
- PNG - Portable Network Graphics
- JPEG-LS - lossless/near-lossless compression standard
- vídeo/animação
- Huffyuv
- SheerVideo
- CorePNG
- arquivos
- ZIP
- 7z
- RAR
segunda-feira, 9 de novembro de 2015
Pixel, resolução, profundidade de cor
Esses pontos, que são a menor parte de uma imagem, levam o nome de pixels. A partir da noção do pixel como uma medida da qualidade das imagens, foi propagado o termo “resolução” para atribuir quantos pixels em altura e largura uma foto tem.
A resolução é o que define em quantas vezes a imagem será fragmentada em cada direção, ou seja, a quantidade e o tamanho destes quadradinhos. Exemplo: resolução de 800 x 600 significa que a sua imagem será formada por 800 quadrados de largura e 600 de altura. Não é difícil deduzir que quanto menores forem estes quadrados melhor será a qualidade do desenho formado, ou seja, quanto maior a resolução melhor será a qualidade das imagens formadas em seu vídeo. No caso do Windows, também será maior a sua área de trabalho.
 |
| Paleta de cores em formato de 2-bits.
A cor de cada pixel é representada por um número. Cada número corresponde a uma cor na paleta
|
quinta-feira, 5 de novembro de 2015
Cor
Cor é a impressão que a luz refletida ou absorvida pelos corpos produz nos olhos. A cor branca representa as sete cores do espectro: vermelho, laranja, amarelo, verde, azul, anil e violeta. A cor preta é a inexistência de cor ou ausência de luz.
A Teoria da Cor:
A cor é relacionada com os diferentes comprimento de onda do espectro eletromagnético. São percebidas pelas pessoas, em faixa específica (zona do visível), e por alguns animais através dos órgãos de visão, como uma sensação que nos permite diferenciar os objetos do espaço com maior precisão.
Modelos de Cor:
Os modelos de cor fornecem métodos que permitem especificar uma determinada cor, quando se utiliza um sistema de coordenadas para determinar os componentes do modelo de cor, está-se a criar o seu espaço de cor.
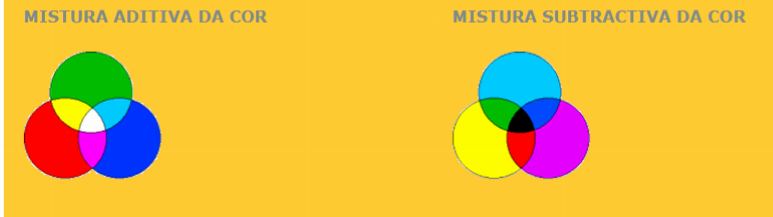
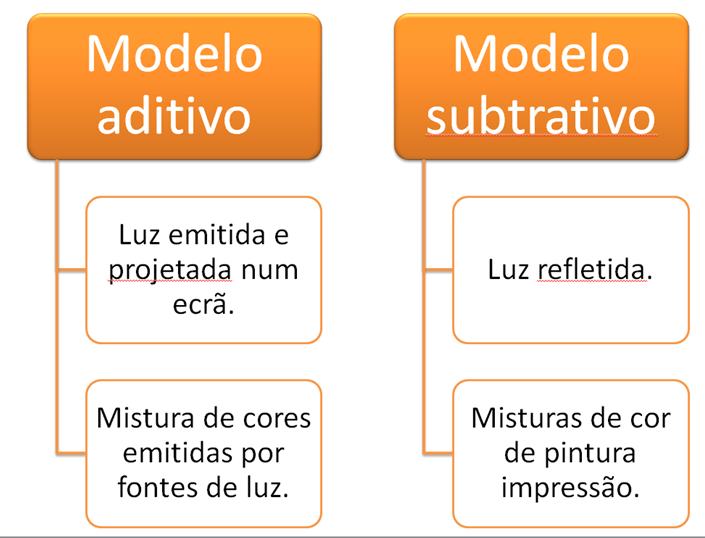
RGB (Red, Green, Blue)
RGB é a abreviatura do sistema de cores aditivas formado por Vermelho (Red), Verde (Green) e Azul (Blue). O propósito principal do sistema RGB é a reprodução de cores em dispositivos eletrônicos como monitores de TV e computador, scanners e câmeras digitais, assim como na fotografia tradicional.
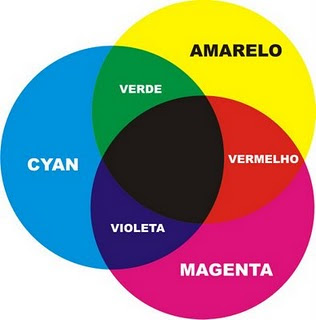
CMYK (Cyan, Magenta, Yellow e BlacK)
O Modelo CMYK baseia-se na natureza, na forma como ela reflecte e absorve as cores. É um modelo subtractivo. As cores são criadas pela redução de outras à luz que incide na superfície de um objecto. As cores primários do CMYK são as secundárias do RGB. É utilizado na impressão em papel, empregando as cores do modelo CMY e a tinta preta (k) para realçar melhor os tons de preto e de cinza.
HSV
O modelo HSV é definido pelas grandezas tonalidade (Hue), saturação(Saturation) e valor, (Value), onde este último representa a luminosidade ou o brilho de uma cor. Importante realçar que : A tonalidade e a saturação são elementos de crominância, poisfornecem informação relativa à cor. A perceção da luminosidade (luz refletida) e do brilho (luz emitida) são elementos de luminância.
YUV
O modelo YUV Guarda a informação de luminância separada
da informação de crominância ou cor. Assim, é definido pela componente luminância (Y) e pela componente crominância ou cor (U = blue – Y e V= red – Y). É utilizado por televisões.
Uma imagem vale mais do que mil palavras
 "Uma imagem vale mais do que mil palavras" é uma frase que se adequa perfeitamente à seguinte página do jornal Público de Dezembro de 2013. É incrível como uma imagem tão 'simples' pode ter tanto significado e tanta força. Razão mais do que suficiente para esta ter sido uma das capas escolhidas pelo conceituado The Guardian para figurar entre as melhores capas do Mundo em homenagem a Nelson Mandela (como podem ver aqui).
"Uma imagem vale mais do que mil palavras" é uma frase que se adequa perfeitamente à seguinte página do jornal Público de Dezembro de 2013. É incrível como uma imagem tão 'simples' pode ter tanto significado e tanta força. Razão mais do que suficiente para esta ter sido uma das capas escolhidas pelo conceituado The Guardian para figurar entre as melhores capas do Mundo em homenagem a Nelson Mandela (como podem ver aqui).segunda-feira, 2 de novembro de 2015
Nuvem de palavras
Elaborámos a seguinte nuvem de palavras com músicas do artista Eminem aka Slim Shady aka Marshall Mathers aka Rabbit aka Rain Man aka White guy from D12:
Para criar esta nuvem de palavras usámos o seguinte generator:
http://worditout.com/
Para criar esta nuvem de palavras usámos o seguinte generator:
http://worditout.com/
Tipos de fontes: bitmapped e escaladas
Fonte bitmapped: As fontes bitmapped são guardadas como uma matriz de pixéis, perdem qualidade ao serem ampliadas. Se uma impressora não suportar fontes bitmapped, não pode imprimi-las. As cinco fontes bitmapped são: courier, MS Sans Serif, Small e Symbol.
Courier é uma fonte tipográfica monoespaçada, de serifa egípcia, projetada para assemelhar a saída de uma batida de máquina de escrever. A tipografia foi projetada por Howard “Bud” Kettler em 1955.
Classificação: Serifa egípcia monoespaçada
Ano:1955
Designer: Howard “Bud” Kettler
Variantes: Courier New, Courier Standard
Minion é um nome de um tipo formatado por Robert Slimbach em 1990 para Adobe Systems. . É inspirada na época Renascentista. No dia 8 de julho de 2010, foi adotado como mascote do filme norte-americano Despicable Me.
Classificação: Serifa de velho estilo
Ano: 1990
Designer: Robert Slimbach
Empresa: Adobe Minion Pro
Fonte tipográfica
Uma fonte tipográfica (também chamada de tipo ou, simplesmente, fonte) é um padrão, variedade ou coleção de caracteres tipográficos com o mesmo desenho ou atributos e, por vezes, com o mesmo tamanho (corpo). A expressão fonte tipográfica é eventualmente usada como um sinónimo de família tipográfica. A família tipográfica, porém, é geralmente descrita como um conjunto de variações de determinada fonte (negrito, itálico, versalete, etc.)
Fonte Arial:
Esta fonte foi desenvolvida como uma fonte bitmao sem-serifa por Robin Nicholas e Patricia Saunders em 1982 nos escritórios da Monotype no Reino Unido, por encomenda da IBM, a qual usava uma fonte similar, a Helvetica, adquirida à Linotype, na impressora IBM 4250.
Arial é uma Família tipográfica sem-serifa, ou seja, um conjunto de fontes (como Arial Bold, Arial Italic, Arial Bold Italic) derivadas da fonte “padrão” Arial (ou Arial Regular). Também pode designar uma fonte específica, a Arial Regular(normalmente não se utiliza o termo “regular” para uma fonte sem negrito, itálico, condensada ou expandida).
Fontes:
segunda-feira, 26 de outubro de 2015
ASCII Generation
Neste trabalho preenchemos os espaços da seguinte forma:
Font: calgphy2
Reflection: no
Adjustment: center
Stretch: no
Width: 200
Text: Thug Life
Obtivemos a seguinte imagem, que achamos muito engraçada uma vez que somos ambos 'thugs':
Fontes: http://www.network-science.de/ascii/
Font: calgphy2
Reflection: no
Adjustment: center
Stretch: no
Width: 200
Text: Thug Life
Obtivemos a seguinte imagem, que achamos muito engraçada uma vez que somos ambos 'thugs':
Fontes: http://www.network-science.de/ascii/
Códigos ASCII
Relativamente aos resultados conseguimos concluir que a cada letra correspondeu um número com vários caracteres, no entanto, à mesma letra estando esta na Maiúscula corresponde um número diferente ao da mesma letra na Minúscula, por exemplo, ao a (Minúsculo) corresponde o código 97, enquanto que ao A (maiúsculo) corresponde o código 65.
Fontes: http://www.supertrafego.com/ms_codigo_ascii.asp
Fontes: http://www.supertrafego.com/ms_codigo_ascii.asp
quinta-feira, 22 de outubro de 2015
Conclusão da unidade de conceitos básicos de Multimédia
Ao fim de uma semana, terminámos a unidade de conceitos básicos de multimédia.
Vimos também, apesar de não estar representado no nosso blogue, como converter numeração decimal para numeração binária e vice-versa.
Aprendemos ainda algumas coisas acerca das unidades de informação armazenável, sendo a menor o bit(b) e o maior yottabit(Yb).
Concluindo, esta unidade foi informativa e esperamos utilizá-la no nosso futuro.
Vimos também, apesar de não estar representado no nosso blogue, como converter numeração decimal para numeração binária e vice-versa.
Aprendemos ainda algumas coisas acerca das unidades de informação armazenável, sendo a menor o bit(b) e o maior yottabit(Yb).
Concluindo, esta unidade foi informativa e esperamos utilizá-la no nosso futuro.
segunda-feira, 19 de outubro de 2015
Modos de divulgação de conteúdos multimédia
Os modos de divulgação dos conteúdos multimédia podem ser dividido em duas partes: a divulgação online e a divulgação offline.
Online: A divulgação online significa a disponibilidade de uso imediato dos conteúdos multimédia. Esta pode ser efectuada através da utilização de uma rede informática local ou de um conjunto de redes, tal como a World Wide Web. Também a divulgação de conteúdos multimédia, através de monitores ligados a computadores que não estão ligados a redes informáticas, cujos dados estão armazenados em disco, pode ser considerada uma divulgação online.
Vantagens: A principal vantagem com que nos deparamos é a possibilidade de ser acessível a uma maior variedade de pessoas, pois basta ao utilizador aceder a rede para ter ao seu dispor vários conteúdos multimédia.
Desvantagens: Normalmente os conteúdos multimédia são ficheiros muito “pesados” contendo centenas de MB. Isto dificulta ao utilizador ter acesso a eles via online, pois é mais difícil e demora mais tempo aceder a esses mesmos conteúdos multimédia.
Offline: A divulgação de conteúdos multimédia Offline é feita através de unidades de armazenamento maioritariamente do tipo digital. No caso da divulgação de conteúdos Offline os suportes que são utilizados na grande maioria das vezes são os CD’s e DVD’s.
Vantagens: Para o utilizador é mais fácil ter acesso aos dispositivos que façam a divulgação dos conteúdos multimédia como os CD’s e os DVD’s e é também mais fácil de os utilizar desta forma visto que os CD’s e DVD’s têm uma maior capacidade de armazenamento sendo assim capazes de armazenar os conteúdos multimédia.
Desvantagens: A desvantagem neste tipo de divulgação de conteúdos é que o utilizador tem de transportar os dispositivos com ele o que os torna menos acessível. Enquanto que pela via online apenas tem de aceder a rede.
quinta-feira, 15 de outubro de 2015
Tipos de media
1. Quanto à sua natureza espácio-temporal:
- Estáticos (discretos ou espaciais) - agrupam elementos de informação independentes do tempo, alterando apenas a sua dimensão no espaço, tais como:
- Imagens/Gráficos (imagem estática);
- Texto (incluindo números, tabelas, etc.).
- Dinâmicos (contínuos ou temporais) - agrupam elementos de informação dependentes do tempo. Há alteração de informação, no decorrer do tempo, como por exemplo:
- Imagens/Gráficos (imagem estática);
- Texto (incluindo números, tabelas, etc.).
- Dinâmicos (contínuos ou temporais) - agrupam elementos de informação dependentes do tempo. Há alteração de informação, no decorrer do tempo, como por exemplo:
- Audio (voz humana, música, efeitos especiais);
- Vídeo (imagens em pleno movimento);
- Animação (desenho animado);
2. Quanto à sua origem:
- Capturados: São aqueles que foram feitos no exterior para dentro do computador, utilizando um hardware específico, como por exemplo as câmaras digitais (para fotos), os microfones (para aúdio), câmaras de filmar digitais (para vídeos), entre outros hardware;
- Sintetizados: São os tipos de média que são produzidos por um software específico no computador, como por exemplo o paint (criar imagens), adobe movie maker (criar filmes), entre outros.
Introdução à Multimédia
Conceito de multimédia:
A multimédia utiliza vários meios em simultâneo na transmissão de uma informação. Uma apresentação multimédia, por conseguinte, pode incluir fotografias, vídeos, sons e texto.
O conceito é aplicado a objectos e sistemas que recorrem a múltiplos meios físicos e/ou digitais para comunicar os seus conteúdos. O termo também é usado em referência aos meios em si que permitem armazenar e difundir conteúdos com estas características.
O conceito é aplicado a objectos e sistemas que recorrem a múltiplos meios físicos e/ou digitais para comunicar os seus conteúdos. O termo também é usado em referência aos meios em si que permitem armazenar e difundir conteúdos com estas características.
segunda-feira, 12 de outubro de 2015
QR Codes
QR code, ou código QR, é a sigla de "Quick Response" que significa resposta rápida. QR code é um código de barras, que foi criado em 1994, e possui esse nome pois dá a capacidade de ser interpretado rapidamente pelas pessoas.
O QR code é utilizado por várias indústrias, como revistas e propagandas, e esse código é utilizado para armazenar URLS que depois são direcionadas para um site, hotsite, vídeo, etc.
Existem diversos aplicativos disponíveis na internet específicos para a leitura do QR code, quase todos os smartphones podem fazer o download. A utilização do QR code tornou-se popular juntamente com o uso da internet em telemóveis, assim as empresas visaram uma boa estratégia de marketing para esse tipo de público, geralmente jovens. A idéia do QR code é levar o cliente para um site, ou então trazer textos com informações do produto, curiosidades, e etc.
O QR code é utilizado por várias indústrias, como revistas e propagandas, e esse código é utilizado para armazenar URLS que depois são direcionadas para um site, hotsite, vídeo, etc.
Existem diversos aplicativos disponíveis na internet específicos para a leitura do QR code, quase todos os smartphones podem fazer o download. A utilização do QR code tornou-se popular juntamente com o uso da internet em telemóveis, assim as empresas visaram uma boa estratégia de marketing para esse tipo de público, geralmente jovens. A idéia do QR code é levar o cliente para um site, ou então trazer textos com informações do produto, curiosidades, e etc.
segunda-feira, 5 de outubro de 2015
O Que é a Ergonomia?
Ciência que estuda a relação entre o Homem e o trabalho que executa, procurando desenvolver uma integração perfeita entre as condições de trabalho, as capacidades e limitações físicas e psicológicas do trabalhador e a eficiência do sistema produtivo.
- Aumentar a eficiência organizacional (e.g., produtividade e lucros)
- Aumentar a segurança, a saúde e o conforto do trabalhador
Objetos de estudo alvo de análise pela ergonomia com o objetivo de diminuir os perigos e prevenir erros e acidentes
- Posturas adotadas pelos trabalhadores
- Movimentos corporais efetuados
- Fatores físicos ambientais que enquadram o trabalho
- Equipamentos utilizados
Tipos de intervenção da ergonomia
- Conceção de postos e métodos de trabalho, ferramentas, máquinas e mobiliário
- Correção de problemas identificados através de metodologias próprias
- Sensibilização, informação e formação sobre os métodos e técnicas mais adequados para realizar as suas tarefas
quinta-feira, 1 de outubro de 2015
Realidade aumentada
A realidade aumentada (AR) é considerada a tecnologia de ponta que permite uma visão ampliada de forma digital, que percorre o mundo virtual para o real.
O que no passado parecia algo muito distante, hoje em dia a realidade aumentada é algo cada vez mais próximo de nossas vidas. Ela é considerada a sobreposição de imagens no ambiente virtual, que oferece ilusão ou mesmo uma realidade virtual. Com a tecnologia recente, tal realidade tornou-se mais acessível através de smartphones, tablets e outros dispositivos.
A definição de realidade aumentada também se dá através da sobreposição de objetos virtuais, que podem ser gerados por computador, em um ambiente real, através de algum dispositivo tecnológico, que pode ser o próprio computador, ou outro dispositivo. Deste modo, para que a realidade aumentada seja possível, é necessário um dispositivo que possa capturar um vídeo e exibir o conteúdo ao usuário em tempo real.
O que no passado parecia algo muito distante, hoje em dia a realidade aumentada é algo cada vez mais próximo de nossas vidas. Ela é considerada a sobreposição de imagens no ambiente virtual, que oferece ilusão ou mesmo uma realidade virtual. Com a tecnologia recente, tal realidade tornou-se mais acessível através de smartphones, tablets e outros dispositivos.
A definição de realidade aumentada também se dá através da sobreposição de objetos virtuais, que podem ser gerados por computador, em um ambiente real, através de algum dispositivo tecnológico, que pode ser o próprio computador, ou outro dispositivo. Deste modo, para que a realidade aumentada seja possível, é necessário um dispositivo que possa capturar um vídeo e exibir o conteúdo ao usuário em tempo real.
Interface gráfica do utilizador
Interface pode significar várias coisas. Em informática geralmente se refere a uma forma de comunicação entre duas coisas distintas: entre uma placa de vídeo e a placa mãe, por exemplo (no caso a “comunicação” se daria por meio de uma interface ou barramento).
Interface Gráfica é um conceito da forma de interação entre o usuário do computador e um programa por meio de uma tela ou representação gráfica, visual, com desenhos, imagens, etc. Geralmente é entendido como a “tela” de um programa.
Fonte: http://www.explorando.com.br/o-que-e-interface-grafica/
https://pt.wikipedia.org/wiki/Interface_gr%C3%A1fica_do_utilizador
Interface Gráfica é um conceito da forma de interação entre o usuário do computador e um programa por meio de uma tela ou representação gráfica, visual, com desenhos, imagens, etc. Geralmente é entendido como a “tela” de um programa.
Fonte: http://www.explorando.com.br/o-que-e-interface-grafica/
https://pt.wikipedia.org/wiki/Interface_gr%C3%A1fica_do_utilizador
Dispositivos informáticos utilizados na realidade virtual
 |
| Joystick |
Através destes dispositivos podemos interagir com a realidade virtual.
 |
| Indivíduo com luvas e óculos |
 |
| Headphones |
 |
| Rato |
Realidade Virtual
 |
| Demonstração de Realidade Virtual |
O objetivo da Realidade Virtual é projetar o que é real no ambiente virtual em tempo real, baseado as técnicas e ferramentas tecnológicas com o intuito de ampliar a sensação de realidade ao visitante. Resumidamente a Realidade Virtual é uma simulação do que se vive na plataforma informatizada. Pode ser também batizada de Realidade Ficcional, pois é através do que compreendemos das situações, que conseguimos aproximá-las do que é real.
Fonte:
http://www.tecmundo.com.br/3d/3281-o-futuro-da-realidade-virtual.htm
http://pt.wikipedia.org/wiki/Realidade_virtual
http://static.hsw.com.br/gif/virtual-reality-8.jpg
Interatividade
Fonte: https://osbonsdeapi.wordpress.com/conceito-de-interatividade/A interatividade num ambiente virtual consiste na possibilidade de o utilizador dar instruções ao sistema através de ações efetuadas neste e nos seus objetos. O sistema, em função destas ações, transforma-se e adapta-se, criando novas situações ao utilizador. Assim este pode, por exemplo, movimentar-se num ambiente virtual 3D efetuando ações sobre os objetos que o compõem. A simples movimentação do utilizador vai implicar que o sistema gere e atualize as imagens do ambiente virtual correspondentes à nova perspetiva.
Introdução
Boas, somos o Gonçalo Silva e António Barros do 12ºB e criámos este blog no âmbito da disciplina de Aplicações Informáticas.
Ao longo do ano pretendemos publicar conteúdos relacionados com a disciplina e eventualmente conteúdo que tenhamos considerado relevante/interessante.
Ao longo do ano pretendemos publicar conteúdos relacionados com a disciplina e eventualmente conteúdo que tenhamos considerado relevante/interessante.
Subscrever:
Mensagens (Atom)