segunda-feira, 23 de novembro de 2015
quinta-feira, 19 de novembro de 2015
Introdução ao Corel
Estivemos a explorar a aplicação CorelDRAWX4 e este foi o nosso primeiro trabalho:
Deveras uma obra prima!
Deveras uma obra prima!
quinta-feira, 12 de novembro de 2015
Caraterísticas das imagens vetoriais e bitmap
Existem duas técnicas bastante diferentes para a criação, armazenamento e processamento de imagens de computador: gráficos de bitmap e gráficos vetoriais.
Nesta mensagem vamos explicar as diferenças entre os arquivos e a forma como seus conteúdos são analisados, já que este é um dos princípios mais importantes quando se trabalha com gráficos em computador.
Gráficos de bitmap:
Os gráficos de bitmap são os tipos mais comuns e são compostos de pixels coloridos. Pixels são definidos como pequenos quadrados, de diferentes cores que, uma vez juntos formam uma imagem.
Ilustrações bitmap podem ser, por exemplo, fotos de natureza. Estas imagens possuem transição de tons de forma subtil e muitas vezes são compostas por milhões de cores. A dificuldade em trabalhar com os gráficos bitmap é que, ao ampliá-los, ocorre a perda de definição e uma diminuição considerável na qualidade.
Formatos de arquivos comuns de dados de imagem de bitmap incluem PSP, BMP, GIF, JPEG e PNG para o uso da Internet e TIFF para o uso de impressão.
 |
| Com a ampliação da imagem os pixels ficam evidentes. |
Gráficos em Vetor (ou vetoriais):
Os gráficos vetoriais, não são construídos por pixels (embora sejam exibidos na tela do computador como pixels). Eles são, na verdade, formados através de expressões matemáticas e as instruções inseridas produzem linhas, curvas e formas preenchidas. Logótipos de empresas são, muitas vezes, gráficos vetoriais e normalmente trabalhados com quantidade de cores limitadas, embora possam apresentam gradientes e sombreamento para produzir os mais sofisticados elementos.
Os gráficos vetoriais são geralmente muito menores em tamanho do que os gráficos de bitmap. Porém, se imagens bitmap são encaixadas dentro do vetor, o tamanho do arquivo geralmente será maior.
Compressão/técnicas de compressão com perdas e sem perdas
Compressão com perda de dados
Um método de compressão de dados é dito com perda quando a informação obtida após a descompressão é diferente da original (antes da compressão), mas suficientemente "parecida" para que seja de alguma forma útil. Este tipo de compressão é frequentemente utilizado para compactar áudio e vídeo para a internet. Opõe-se à compressão sem perda de dados.
Tipos de compressão com perda de dados:
Existem dois esquemas básicos de compressão com perda de dados:
- Em codecs de transformação, amostras de imagem ou som são tomadas, cortadas em segmentos pequenos, transformadas em um novo espaço de base, e quantizadas. Os valores quantizados resultantes são então codificados.
- Em codecs de previsão, dados codificados anteriores ou subsequentes são usados para prever a atual amostra de som ou quadro de imagem. A diferença entre os dados previstos e os reais, junto com qualquer informação extra necessária para reproduzir a previsão, é então quantizada e codificada.
Em alguns sistemas as duas técnicas são combinadas, com codecs de transformação sendo usados para comprimir os sinais diferenciais gerados pelo estágio de previsão.
O termo compressão sem perda de dados refere-se a métodos de compressão de dados aplicados por algoritmos em que a informação obtida após a descompressão é idêntica à informação original (antes de ser comprimida), em oposição à compressão com perda de dados.
Tipos de compressão sem perda de dados:
- som/áudio
- Apple Lossless - ALAC (Apple Lossless Audio Codec)
- Direct Stream Transfer - DST
- Free Lossless Audio Codec - FLAC
- imagens fixas
- ABO (Adaptive Binary Optimization)
- GIF - graphic Interchange Format
- PNG - Portable Network Graphics
- JPEG-LS - lossless/near-lossless compression standard
- vídeo/animação
- Huffyuv
- SheerVideo
- CorePNG
- arquivos
- ZIP
- 7z
- RAR
segunda-feira, 9 de novembro de 2015
Pixel, resolução, profundidade de cor
Esses pontos, que são a menor parte de uma imagem, levam o nome de pixels. A partir da noção do pixel como uma medida da qualidade das imagens, foi propagado o termo “resolução” para atribuir quantos pixels em altura e largura uma foto tem.
A resolução é o que define em quantas vezes a imagem será fragmentada em cada direção, ou seja, a quantidade e o tamanho destes quadradinhos. Exemplo: resolução de 800 x 600 significa que a sua imagem será formada por 800 quadrados de largura e 600 de altura. Não é difícil deduzir que quanto menores forem estes quadrados melhor será a qualidade do desenho formado, ou seja, quanto maior a resolução melhor será a qualidade das imagens formadas em seu vídeo. No caso do Windows, também será maior a sua área de trabalho.
 |
| Paleta de cores em formato de 2-bits.
A cor de cada pixel é representada por um número. Cada número corresponde a uma cor na paleta
|
quinta-feira, 5 de novembro de 2015
Cor
Cor é a impressão que a luz refletida ou absorvida pelos corpos produz nos olhos. A cor branca representa as sete cores do espectro: vermelho, laranja, amarelo, verde, azul, anil e violeta. A cor preta é a inexistência de cor ou ausência de luz.
A Teoria da Cor:
A cor é relacionada com os diferentes comprimento de onda do espectro eletromagnético. São percebidas pelas pessoas, em faixa específica (zona do visível), e por alguns animais através dos órgãos de visão, como uma sensação que nos permite diferenciar os objetos do espaço com maior precisão.
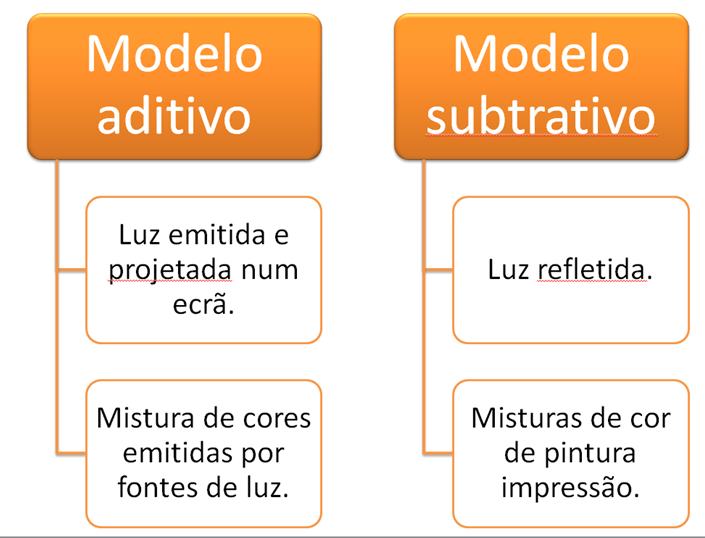
Modelos de Cor:
Os modelos de cor fornecem métodos que permitem especificar uma determinada cor, quando se utiliza um sistema de coordenadas para determinar os componentes do modelo de cor, está-se a criar o seu espaço de cor.
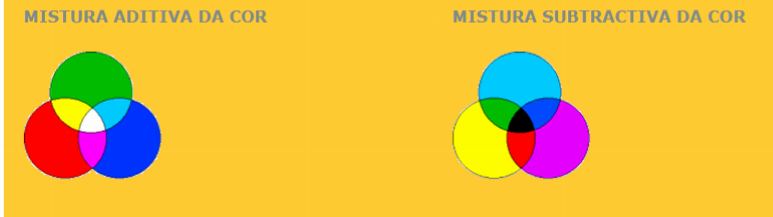
RGB (Red, Green, Blue)
RGB é a abreviatura do sistema de cores aditivas formado por Vermelho (Red), Verde (Green) e Azul (Blue). O propósito principal do sistema RGB é a reprodução de cores em dispositivos eletrônicos como monitores de TV e computador, scanners e câmeras digitais, assim como na fotografia tradicional.
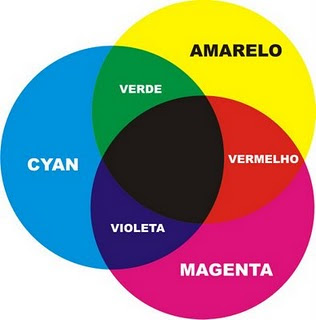
CMYK (Cyan, Magenta, Yellow e BlacK)
O Modelo CMYK baseia-se na natureza, na forma como ela reflecte e absorve as cores. É um modelo subtractivo. As cores são criadas pela redução de outras à luz que incide na superfície de um objecto. As cores primários do CMYK são as secundárias do RGB. É utilizado na impressão em papel, empregando as cores do modelo CMY e a tinta preta (k) para realçar melhor os tons de preto e de cinza.
HSV
O modelo HSV é definido pelas grandezas tonalidade (Hue), saturação(Saturation) e valor, (Value), onde este último representa a luminosidade ou o brilho de uma cor. Importante realçar que : A tonalidade e a saturação são elementos de crominância, poisfornecem informação relativa à cor. A perceção da luminosidade (luz refletida) e do brilho (luz emitida) são elementos de luminância.
YUV
O modelo YUV Guarda a informação de luminância separada
da informação de crominância ou cor. Assim, é definido pela componente luminância (Y) e pela componente crominância ou cor (U = blue – Y e V= red – Y). É utilizado por televisões.
Uma imagem vale mais do que mil palavras
 "Uma imagem vale mais do que mil palavras" é uma frase que se adequa perfeitamente à seguinte página do jornal Público de Dezembro de 2013. É incrível como uma imagem tão 'simples' pode ter tanto significado e tanta força. Razão mais do que suficiente para esta ter sido uma das capas escolhidas pelo conceituado The Guardian para figurar entre as melhores capas do Mundo em homenagem a Nelson Mandela (como podem ver aqui).
"Uma imagem vale mais do que mil palavras" é uma frase que se adequa perfeitamente à seguinte página do jornal Público de Dezembro de 2013. É incrível como uma imagem tão 'simples' pode ter tanto significado e tanta força. Razão mais do que suficiente para esta ter sido uma das capas escolhidas pelo conceituado The Guardian para figurar entre as melhores capas do Mundo em homenagem a Nelson Mandela (como podem ver aqui).segunda-feira, 2 de novembro de 2015
Nuvem de palavras
Elaborámos a seguinte nuvem de palavras com músicas do artista Eminem aka Slim Shady aka Marshall Mathers aka Rabbit aka Rain Man aka White guy from D12:
Para criar esta nuvem de palavras usámos o seguinte generator:
http://worditout.com/
Para criar esta nuvem de palavras usámos o seguinte generator:
http://worditout.com/
Tipos de fontes: bitmapped e escaladas
Fonte bitmapped: As fontes bitmapped são guardadas como uma matriz de pixéis, perdem qualidade ao serem ampliadas. Se uma impressora não suportar fontes bitmapped, não pode imprimi-las. As cinco fontes bitmapped são: courier, MS Sans Serif, Small e Symbol.
Courier é uma fonte tipográfica monoespaçada, de serifa egípcia, projetada para assemelhar a saída de uma batida de máquina de escrever. A tipografia foi projetada por Howard “Bud” Kettler em 1955.
Classificação: Serifa egípcia monoespaçada
Ano:1955
Designer: Howard “Bud” Kettler
Variantes: Courier New, Courier Standard
Minion é um nome de um tipo formatado por Robert Slimbach em 1990 para Adobe Systems. . É inspirada na época Renascentista. No dia 8 de julho de 2010, foi adotado como mascote do filme norte-americano Despicable Me.
Classificação: Serifa de velho estilo
Ano: 1990
Designer: Robert Slimbach
Empresa: Adobe Minion Pro
Fonte tipográfica
Uma fonte tipográfica (também chamada de tipo ou, simplesmente, fonte) é um padrão, variedade ou coleção de caracteres tipográficos com o mesmo desenho ou atributos e, por vezes, com o mesmo tamanho (corpo). A expressão fonte tipográfica é eventualmente usada como um sinónimo de família tipográfica. A família tipográfica, porém, é geralmente descrita como um conjunto de variações de determinada fonte (negrito, itálico, versalete, etc.)
Fonte Arial:
Esta fonte foi desenvolvida como uma fonte bitmao sem-serifa por Robin Nicholas e Patricia Saunders em 1982 nos escritórios da Monotype no Reino Unido, por encomenda da IBM, a qual usava uma fonte similar, a Helvetica, adquirida à Linotype, na impressora IBM 4250.
Arial é uma Família tipográfica sem-serifa, ou seja, um conjunto de fontes (como Arial Bold, Arial Italic, Arial Bold Italic) derivadas da fonte “padrão” Arial (ou Arial Regular). Também pode designar uma fonte específica, a Arial Regular(normalmente não se utiliza o termo “regular” para uma fonte sem negrito, itálico, condensada ou expandida).
Fontes:
Subscrever:
Mensagens (Atom)